Overview
Radar is one of Weather Underground's differentiating factors in weather websites and apps. We provide raw single site radar data to composite national radar. It has always been a pillar of our offerings but was not maintained over the years.
Myself and another Designer were tasked with doing an audit of Weather Underground’s mapping products, in order to find areas to improve and what to sunset. Through this audit we found many inconsistencies throughout our radar products, which are the most used with our user base.
Weather Underground Radar
Roles: UX/UI Designer, Art Director
Project Type: Collaborative
Live: Weather Underground Radar
Problem
The radar products were all in very different states having been built at different points and never updated together. There were multiple radar palettes, the site was not mobile friendly, and many ways of visualizing the radar, this led to a poor experience and frustration for the user.
Variation in WU radar products.
Different basemaps that WU radar would appear on.
Part 1 - New Radar Palette
Research
Starting with research we went through all of our mapping solutions and focused in on radar. This was our second most used product after the forecast page. We focused in on all the maps, where they linked from and where to, creating a spreadsheet of all the products, then looking at what products were repeats and what the user engagement for each product was. We then laid out how we would interview users and validate our assumptions.
User Interviews
We started with user interviews in order to understand the use cases of radar, we found that there was a lot of dissatisfaction with the radar palette used throughout our properties. Although radar colors don’t have an exact meaning associated with the weather conditions, we found that users have meanings behind the colors. We heard from many users that our current palette made the storms look “too hot” or more severe than they were. Since we were using a smooth gradient, many of the colors blended together so that the user could not define specific areas of the storm, it ended up just looking like a storm blob.
“Their lightest shade of green may not reach the ground.
Then shades of green covers light rain to light moderate rain.
Once it hits yellow you know you’re going to get wet.
And up from that with oranges and up you don’t want to be outside, have a window, skylight or door open, etc”
- Frank
Radar Palette Change
By researching what radar DBz meant and the functions of radar, along with competitive analysis, we restructured the radar palette. We created a palette that had very distinct color changes for what could be light rain, constant rain, and severe storm.
The new palette makes it much easier to identify storm structure and storm intensity. The yellows and reds that represent the most intense part of a storm are now easily distinguished from the lighter, less intense aspects of a storm. Especially made easy to track dangerous weather features like severe thunderstorms and tornadoes. This allowed our users to be able to make better decisions about the storm. It also benefited our Meteorologists in identifying quickly the densest and strongest area of a storm.
Comparison of old radar palette to proposed palette after research and testing.
Testing
Once the palette structure was determined, we tested it again to make sure it was better understood. We also tested it on a multitude of basemaps. This palette needed to be able to be quickly read on our custom maps, google, bing, and apple maps. In testing our users felt that the palette more accurately described the weather conditions and that the storm didn't look as thought it was made to appear worse than it is. Users were able to pin point dense areas of the storms quicker and where the rain changed to mix, and snow easier. Once tested and refined I wrote the palette code for our mapping products and we shipped the radar palette to all our products creating a consistent radar product across the WU brand. The "Moyer Palette" is still being used across our products and has been used to inform changes in the weather.com radar palettes as well.
Phase 2 - Better Map Experience
Overview
The second phase after determining the palette changes was of reinvigorating our mapping products was taking our static map products and making them more user friendly, and less of a load on the site. Although interactive maps are the future, many users complained about loading time especially on mobile web. So we found that redesigning our static, or what I call interactive-lite maps would benefit the users needs. These maps load fast since they are gifs, but still allow the user to move to different regions, zoom in and out, and animate the radar.
User Task Flow
After interviewing users, we created a user stories in order to think on how the user may interact with the product in many different ways, whether it was during a storm, planning for the next few hours, or checking in on someone on a different coast. With these stories we created a user flow to help inform the final design of the pages. In this we also rewrote the landing urls, in order to create an easier user flow, and created new standard sectors for regions on our maps.
Wireframes
We created wireframes with our new maps in order to see what worked with our new flow and what needed to be reworked. We found the users or radar products were much more comfortable with simplified navigation that interactive maps sometimes lack.
Testing
We then tested with a gif created or the full United States, this sets us apart since many sites only show CONUS. The user is able to play the loop of the past 12hrs, or click on the map to view a more regional view. From this the user can also click to see even closer and view the single site radar data that has not been altered and stitched together with other radar site imagery.
Outcome
We found on on this project that the load time on the radar pages dropped dramatically, and mobile web use went up. We created a seamless responsive radar product that allowed the user to access the product on more than one platform. More people visited the new radar pages and spent more time on them. We also through the audit were able to sunset old radar products, cutting out products that needed to be maintained.
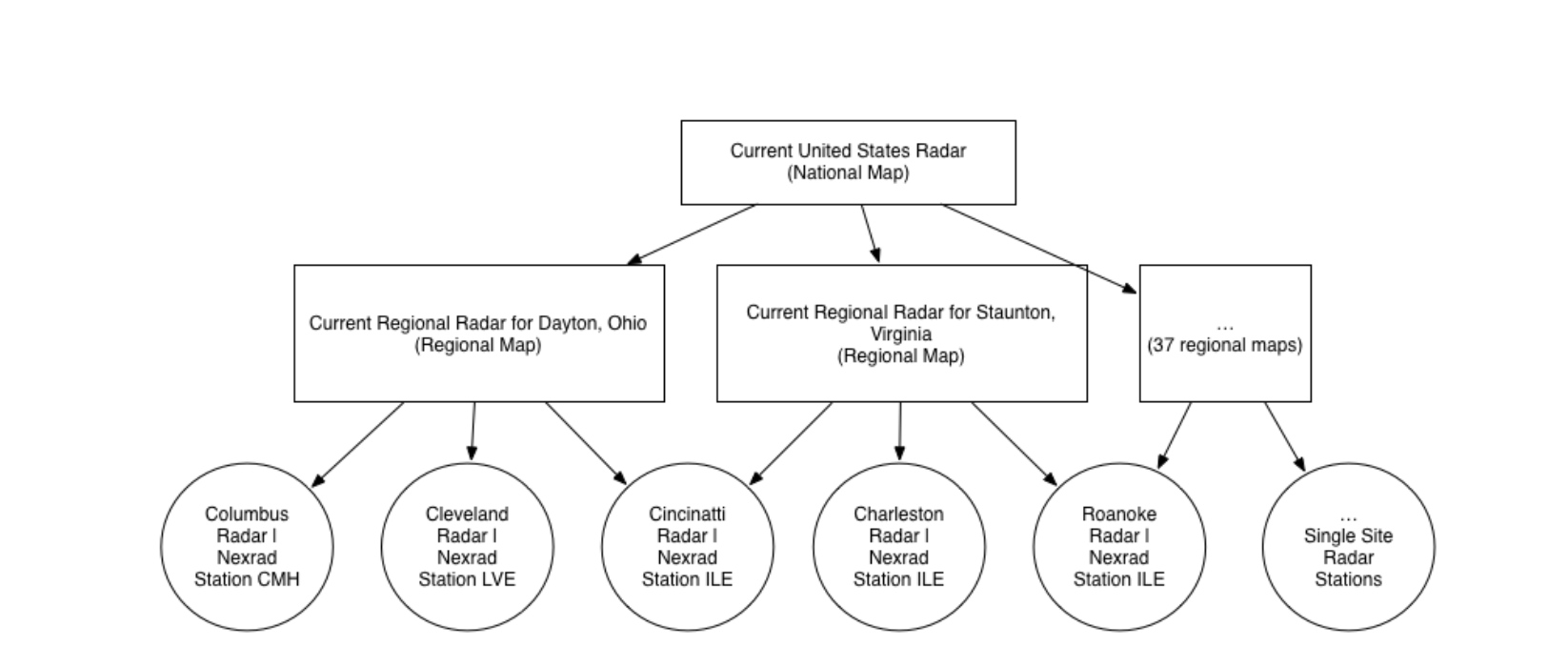
User Flow for new US Radar